|
Цветокоррекция с помощью инструмента цветовой тон/насыщенность (Hue/Saturation).О программе Adobe Photoshop Богатый инструментарий и простота применения делает программу удобной как для простой коррекции фотографий, так и для создания сложных изображений. Adobe Photoshop во многом обязан своему положению на рынке богатству, мощи и простоте инструментов по изменению цвета изображений — цветокоррекции. Задача кажется сложной только на первый взгляд. На деле же она оказывается легко решаемой даже для новичка. Главное — определиться, что именно делать, и выбрать правильный инструмент. Тема 4. Цветокоррекция Урок 3. Изменение цвета при помощи инструмента «цветовой тон/насыщенность» (Hue/Saturation).Изобретение цветной фотографии и технологий, сделавших её доступной, сотворили революцию в человеческих отношениях. Память, чувства, отношения — всё это невозможно представить без фото. Цифровые технологии лишь усилили эффект. А также дали огромные возможности для творчества. При наличии некоторых инструментов и знаний даже самое неудачное, «бракованное» фото можно превратить в яркую, запоминающуюся картинку. С инструментами понятно - вы читаете данный урок. А значит Adobe Photoshop (любой версии: от 6,5 до CS6) установлен на Вашем компьютере. Что касается знаний — их нехватка исправима. В том числе и уроком, который автор имеет честь предложить Вам. В рамках данного занятия поговорим о самом деликатном методе изменения цвета фотографии. В большинстве случаев цветокоррекция сводится к увеличению или уменьшению присутствия отдельных тонов в изображении. Изучив каналы и теорию света, понимаем, что такой процесс неизбежно влияет и на другие параметры. Например, на резкость. Убедиться в этом просто. Прочитайте уроки «как улучшить резкость с помощью каналов» и «как качественно создать чёрно-белую фотографию из цветной». Однако, есть инструмент, который может изменить цвет вашего изображения, практически не затрагивая других параметров. Это - «цветовой тон/насыщенность». Частично его работу уже описывали в одном из предыдущих уроков. Пришло время разобрать работу более подробно. Немного теории
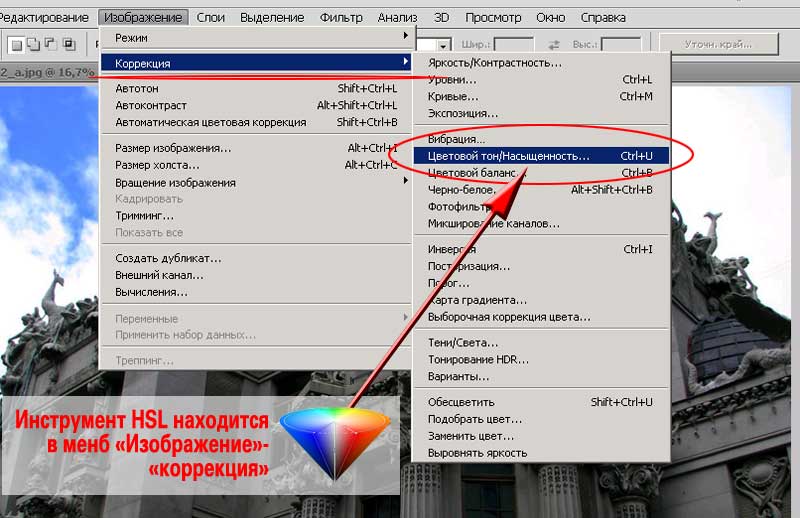
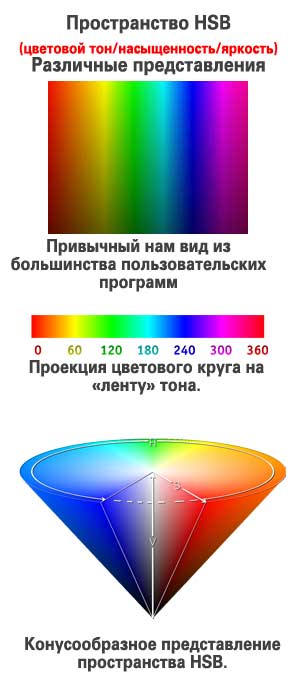
Поговорим о другом — пространстве HSB или как его ещё называют HSV. Незнакомо? Однако каждый из Вас использовал его. Например, при выборе цвета текста в офисных программах. Идею цветового пространства HSB сформулировал Элви Рэй Смит (Alvy Ray Smith) в 1974 году. Это тот самый Смит, который в 1986-м году основал студию Pixar. В далёких 70-х Элви Рей занимался разработкой первого графического редактора — программы SuperPaint. Именно тогда возник дискурс - как кодировать цвета в цифровом формате. При разработке цветового пространства HSB Смит отталкивался от «природных» методов восприятия цвета. Мы привыкли различать базовые цвета. А оттенки воспринимаем как определённый тон и насыщенность основного цвета. Если сюда добавить разницу восприятия цвета в разное время суток (в темноте цвета не видим), добавляется третий параметр — количество света. Это и есть HSB. Где Н (Hue) – цветовой тон. Или, выражаясь языком физики, длина волны света. S (Saturation) — насыщенность. Или, вновь вспомнив естественные науки, интенсивность волны. Последний параметр носит название Brightness. Иногда его именуют как Value. Это яркость или количество света. Основное «научное» графическое представление HSB похоже либо на торт, либо на алмаз. Где на окружности расположен цикл основных оттенков света. Центральная ось — градации серого. Соответственно ось насыщенности идёт от края (яркий цвет) к центру (чёрно-белая проекция цвета). А ось освещённости расположена «вертикально». В нижней части — насыщенный чёрный. Учитывая, что мы не распознаём оттенки при низкой освещённости (они сливаются в чёрный), торт изображают как «алмаз». Пример — в нижней части иллюстрации. Однако, нам более привычны одномерные проекции пространства. Посмотрите на две верхние части рисунка. Это как разрезанное бумажное кольцо. Цвет на гранях один и тот же. Внутри — всё богатство радуги. В случае с «прямоугольником» добавлена вертикальная шкала яркости или количества цвета. Как она работает?Тут всё просто. Помните ручки регулировки громкости старых аудио устройств. Вы крутите ручку, изменяя положение шкалы относительно стационарной засечки на корпусе. Пространство HSB работает аналогично. Поставьте мысленно засечку возле любой части «конуса» и отметьте цвет. Проверните: отмеченный цвет заменится оттенком, стоящим напротив Вашей мысленной засечки. Практическая частьПалитра Цветовой тон/насыщенность (Hue/ Saturation) очень близка по своей философии к пространству HSB (HSV). Отличие в последней букве и функции, которую она означает. В HSB Brightness (или Value) означает шкалу от чёрного до полного отсутствия оного. То есть минимальные значения — чёрный цвет. Максимальные — полная насыщенность оттенка без присутствия чёрного. Поэтому шкала переводится и как яркость, и как количество света. В модели, используемой инструментом Цветовой тон/насыщенность, третья шкала в русском переводе называется яркостью. Но в оригинале (по-английски) именуется как Lightness. Это слово имеет и другой перевод – светлость. Минимальные значения — чёрный прямоугольник вместо изображения. Максимальные — полная «засветка» - яркий белый цвет. Вызвать палитру цветовой тон/насыщенность можно из меню «Изображение» - «Коррекция» или сочетанием горячих клавиш CTRL+U.
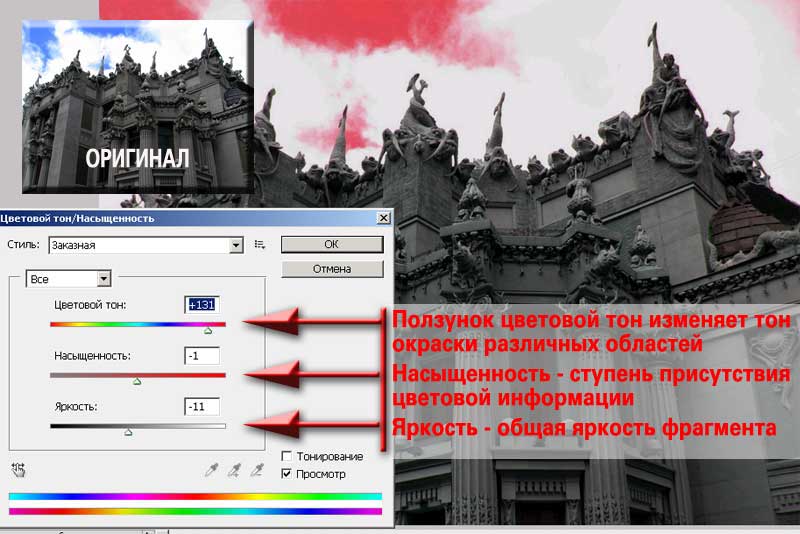
Для иллюстрации работы возьмём фотографию киевского памятника архитектуры — «дома с химерами». Вызовите инструмент как указано выше. Палитра, как и в случае с инструментами уровни и кривые, позволяет применять заранее созданные установки применения. Для этого достаточно выбрать один из вариантов в выпадающем меню «Стиль».
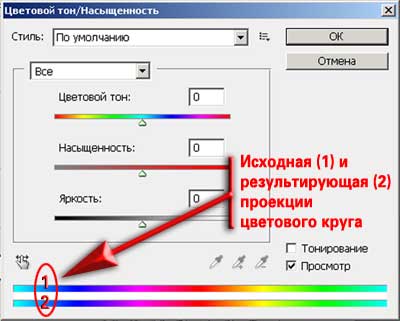
Второе выпадающее меню — выбор цветового диапазона, который можно изменять. Среди вариантов — 6 базовых цветов моделей RGB и CMYK. О том, как работать с отдельным диапазоном, поговорим в одном из следующих уроков. Далее обратите внимание на две полосы проекции цветового круга (в нижней части панели. На иллюстрации обозначены номерами 1 и 2). Крайние левая и правая точки обозначают один и тот же цвет. Верхняя (номер 1) - эталонное положение цветового круга. Нижняя (номер 2) отображает результат. По их взаимному расположению видно, какой цвет каким заменяется. Пришло время обратиться к шкалам. Изменяя положения ползунка под цветовым тоном, мы смещаем всю тональность цветов изображения. Красные оттенки, например, становятся голубыми, жёлтые — синими, зелёные — малиновыми, голубые — красными и так далее. Вторая шкала (насыщенность) отвечает за количество цвета. Крайнее левое положение сделает нашу фотографию "чёрно-белой". Правое - доведёт яркость цветов до чрезвычайно высоких уровней. Третья - уровень освещённости. Сдвинув ползунок влево, получим чёрный прямоугольник. Вправо - белый. Самый близкий аналог - ползунки инструмента уровни. Плюс использования инструмента цветовой тон/насыщенность (особенно работа только тоном) — полное сохранение баланса цветов в изображении. И, естественно, яркости, контраста, насыщенности. Есть и одно исключение. Серый цвет в моделях HSB и HSL находится на центральной оси. И изменение цветового тона никоим образом не влияет на его оттенки. Обратите внимание на снимок ниже. Сдвинув ползунок цветового тона, мы изменили цвет неба над «домом с химерами». Изменилась и окраска бликов на затемнённом стекле купола в правой части. НО цвет стен остался практически таким же.
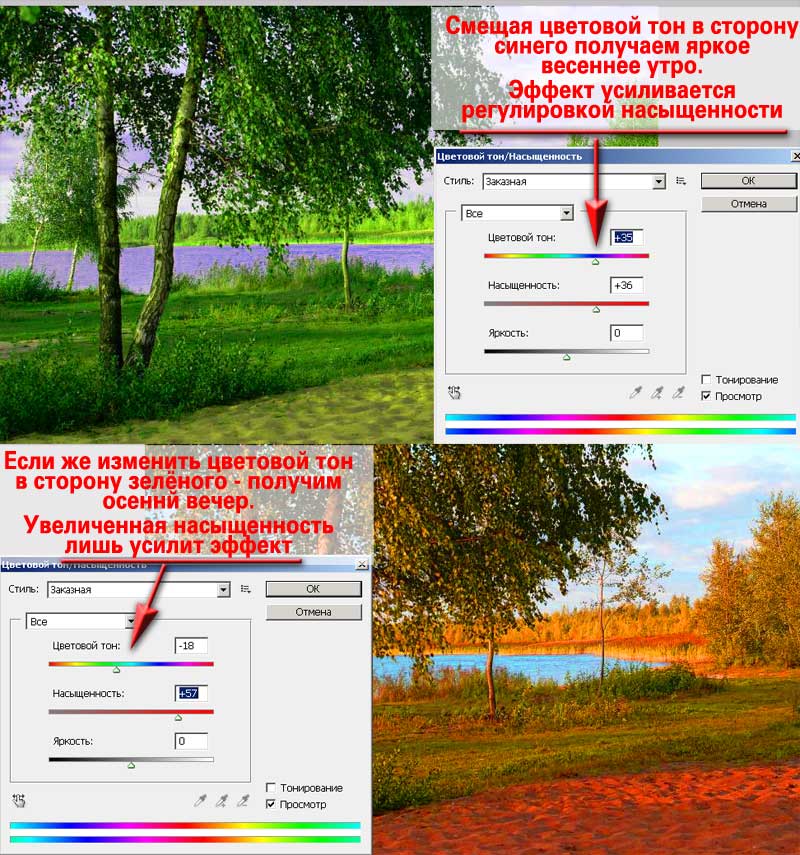
А теперь обратимся к привычной фотографии лесного озера.
Основной тон, который присутствует на изображении — оттенки жёлтого. Соответственно, замена жёлтого другим цветом может кардинально изменить вид фотографии. Алгоритм действий таков:
Результат — на иллюстрации ниже.
При наличии времени и желания можете доработать некоторые зоны мягким ластиком. Например, стереть на верхнем слое зоны песка, воды и неба. Это вернёт земле, озеру и облакам естественный оттенок. Как это делать подробно описано в предыдущем уроке. После базовой коррекции установите необходимые режимы наложения слоя и прозрачности. Полученный результат намного более естественный, чем то, что выходит при работе инструментами «Цветовой баланс» или «Уровни». Этого достаточно, чтобы «Цветовой тон/насыщенность» вошли в арсенал Ваших механизмов для изменения цвета изображения. Практические советы
В остальном — эффектных Вам композиций и успехов в изменении цвета. |
Популярные публикацииСамые популярные публикации по теме
|
 Прежде, чем приступить к практике, стоит поговорить немного о представлении цвета в компьютере. То есть о многообразии цветовых пространств. Основные мы уже описывали в уроках «
Прежде, чем приступить к практике, стоит поговорить немного о представлении цвета в компьютере. То есть о многообразии цветовых пространств. Основные мы уже описывали в уроках «