|
Цветовой баланс в Фотошоп.
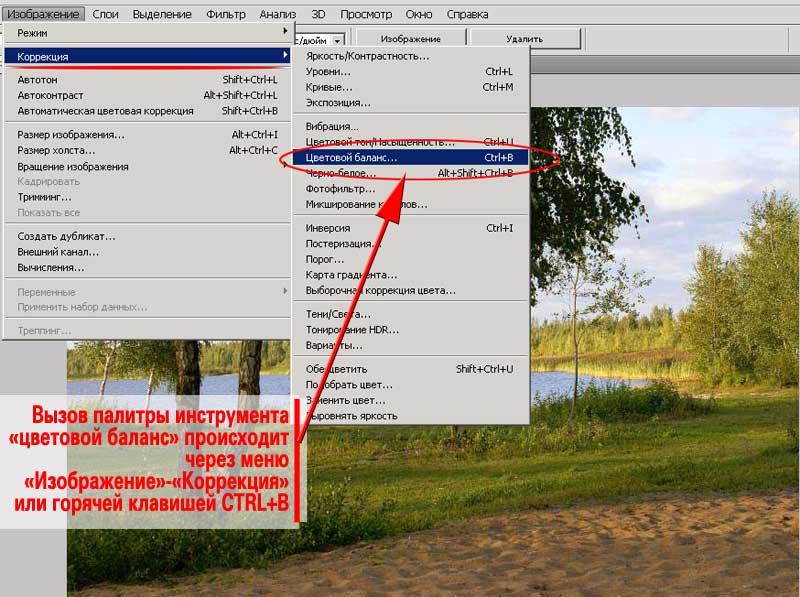
Появление фотографии позволило перевести понятие «память» из виртуально-ментального мира в мир физический. С пожелтевших старых фото на нас смотрят лица прапрадедов, родителей. Да и нас самих в возрасте «похода под стол». Появление цветной фотографии и цифрового фото, вновь вызвало революцию. Простота процесса, лёгкость хранения (на стандартном винчестере умещаются тысячи изображений) придали снимкам новые значения. Сегодня это не только память, но и настроение, ощущения, иллюстрация мировоззрения. Все это, конечно, хорошо. Но в бочке мёда, как известно, часто встречается ложка дёгтя. Когда говорим о цветном фото, дёгтем выступает тоже цвет. Но не тот, который мы бы хотели увидеть. Примеры? Да сколько угодно. Мутные цвета весеннего пейзажа, землистое «лицо мертвеца» вместо загара, цветные отблески и блики на самых важных частях снимка. И тут без коррекции не обойтись. Создатели Adobe Photoshop как в воду глядели, насыщая программу различными инструментами коррекции оттенков. Начиная от изменения цвета глаз и заканчивая глобальным смещением гаммы всего изображения. Сегодня рассмотрим один из таких инструментов. Он не такой пугающий как уровни и кривые (при работе с каналами). Более того, палитра и установка свойств реализованы предельно наглядно и просто. Речь, естественно, идёт об инструменте под названием «цветовой баланс». Изучать его свойства будем уже на привычном снимке озера в околицах Минска. Немного теорииУчитывая специфику работы цветового баланса, стоит повторить теорию кодирования цвета. По крайней мере вспомнить, что такое цветовые пространства RGB и CMYK. Подробно об этом написано в уроке «выделение по цвету в Фотошоп». Тем, кто не утруждает семя лишним чтением, кратко повторим. Обе модели кодируют цвет в трёхмерной системе координат (вспоминаем алгебру и геометрию 6 класс средней школы). Идея взята из курса физики. Помним, что белый цвет, преломляясь, распадается на цветные составляющие. Вот и тут каждая ось — свой цвет. Совмещение базовых цветов в различной насыщенности даёт результирующий оттенок. Пространство RGB – природное. Три базовых цвета (красный, синий и зелёный) смешиваясь в полной яркости дают белый цвет. Пример из жизни — три софита на сцене. Однако физически не существует красок, которые смешавшись в одном ведре, стали бы белыми. Поэтому для печати используют систему CMYK (Cyan (Голубой), Magenta (Малиновый), Yellow (Жёлтый), Black). Голубой, пурпурный и жёлтый цвета смешавшись дают насыщенный тёмно-серый цвет. Четвёртая составляющая, чёрный, служит для «поддержки теней». Есть ещё одна интересная особенность. На цветовом круге цвета RGB и CMYK находятся друг напротив друга. Другими словами, они образуют следующие контрастные пары синий — жёлтый, голубой-красный, малиновый-зелёный. Уменьшая, например, присутствие голубого в гамме, мы неизбежно подчеркнём красные оттенки. Убирая жёлтый — синие. Избавляясь от малинового, усилим зелёный цвет. На этом принципе и построен инструмент «Цветовой баланс». Практическая частьПрежде чем начать практическую работу, стоит напомнить по крайней мере два совета от корпорации Adobe. Проводите работу с цветом на откалиброванном мониторе. То есть с установками, которые гарантируют, что цвет, отображаемый на экране, выглядит аналогично и «в реальности». Иначе есть опасность, что на другом компьютере Вы сами ужаснётесь результатам своей работы Старайтесь не изменять цвет основного слоя. Сразу делайте дубликат. И проводите цветокоррекцию копии. Настало время приступить. Вызвать инструмент цветовой баланс можно двумя основными способами: Через меню «Изображение» – «коррекция» – «цветовой баланс» Нажав на клавиатуре сочетание CTRL+B
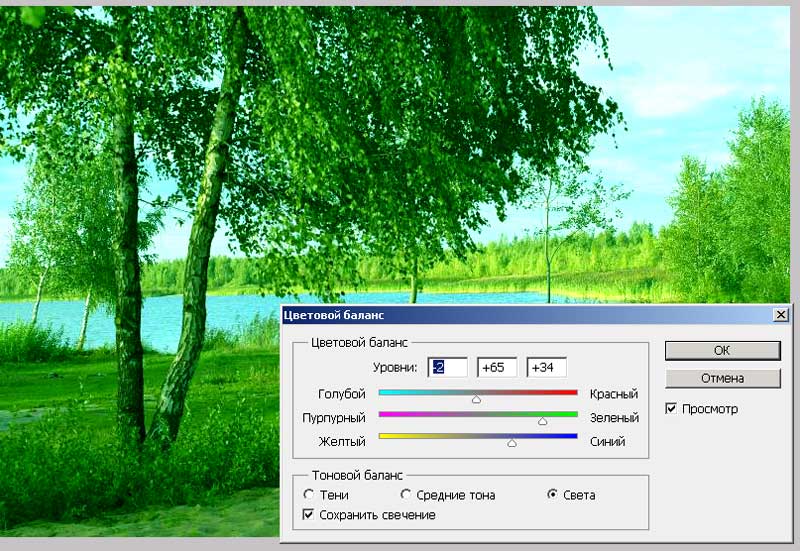
Появившаяся палитра инструмента предельно проста. Справа стандартные кнопки ОК, отмена и установка предварительного просмотра (настойчиво рекомендуем его включить) Основной блок представляет собой три линейные полосы изменения с ползунком в средней части. Они построены по принципу контраста RGB и CMYK. Сочетания цветов «синий — жёлтый», «голубой-красный» и «малиновый-зелёный» взаимосвязаны. Сдвиг ползунка в сторону одного из них уменьшает присутствие второго. Стоит обратить внимание на три пункта ниже. Инструментом «цветовой баланс» вы изменяете цвет теней, средних тонов и подсветки по отдельности. Для выбора диапазона выставляется точка напротив соответствующей надписи.
То есть можно, например, увеличить присутствие зелёного цвета в зонах света и одновременно избавиться от него «в тенях». В нашем случае всё просто. Подчёркивая зелёную составляющую, мы уменьшаем количество пурпурных, жёлтых и, возможно, красных оттенков. Для каждого диапазона по своему. В виде алгоритма это выглядит так:
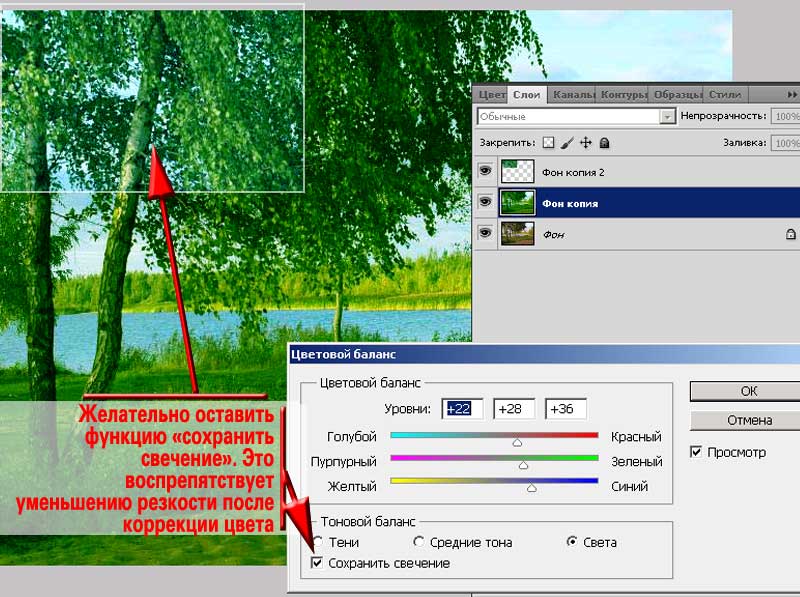
Замечание: Обратите внимание на галочку возле слов «Сохранить свечение». Данная опция «защищает» переходы света и тени от потери контрастности. Если опция сохранения свечения не активирована, есть опасность получить в результате «блеклое» изображение. Иллюстрация этого — на рисунке ниже.
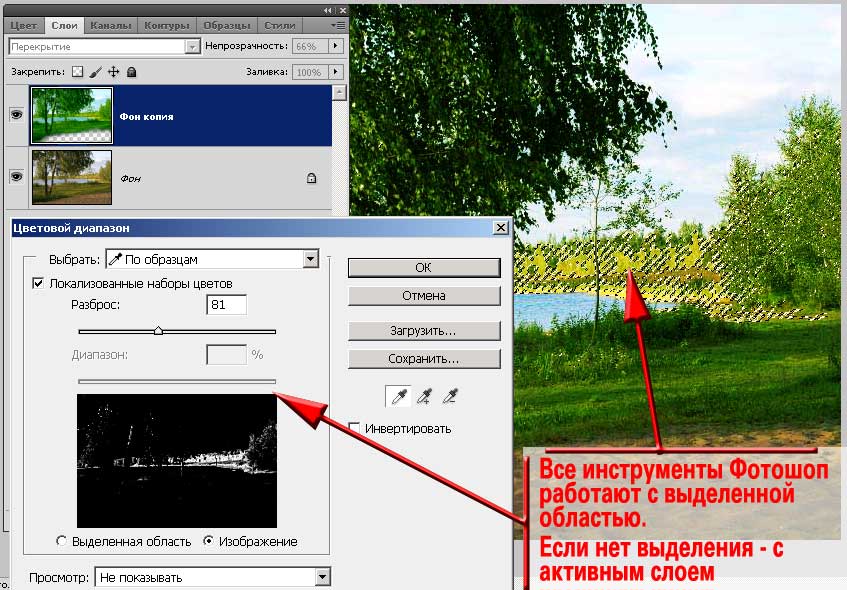
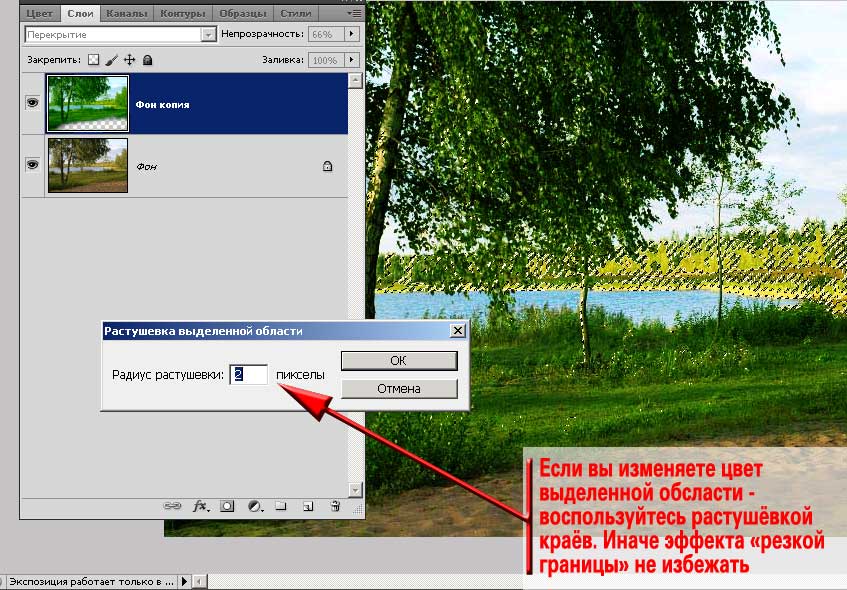
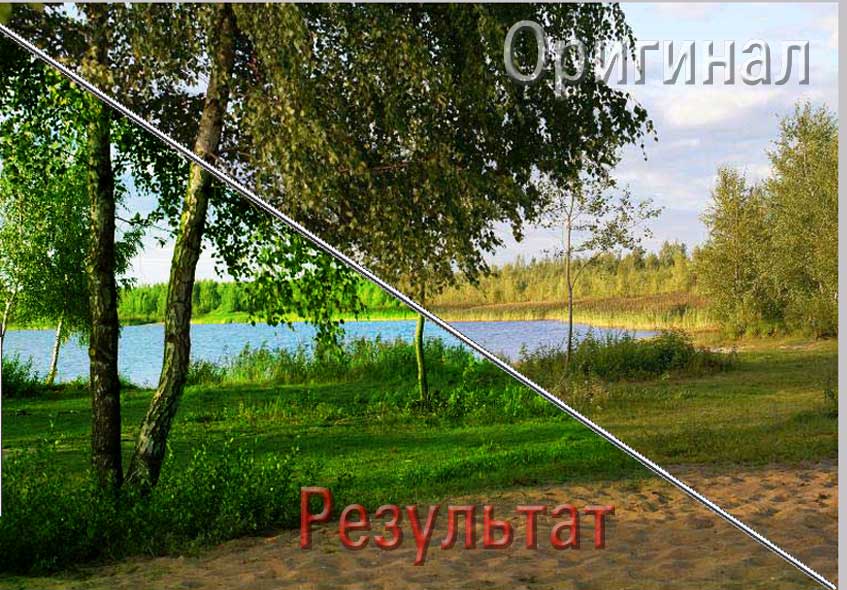
После того, как вы изменили цветность, примените необходимые режимы наложения и отрегулируйте прозрачность верхнего слоя. При необходимости мягкой кистью сотрите на верхнем слое информацию в зонах, где коррекция цвета не нужна. Более подробно об этом приёме написано в предыдущем уроке. Теперь стоит обратить внимание на одну особенность, о которой мы упоминали только вскользь. Любой инструмент программы Adobe Photoshop работает с выделенной частью выбранного слоя. Если выделение не задано — со всем слоем. Но никак не со всем изображением. Это важно. Посмотрите на рисунок ниже. Светлые области леса за озером после общего изменения цвета на фотографии приобрели ярко-жёлтый оттенок.
Вы можете создать ещё одну копию фона и отдельно проработать эту область. Алгоритм таков:
Замечание: растушёвка при выделении обязательна. Иначе получаются рваные резкие границы перехода цвета. Это признак неумелой коррекции. Да и выглядит такое фото «на троечку». Но есть и более простой способ.Он так же основан на выделении, но избегает создания лишних слоёв.
Замечание: не стоит пытаться полностью избавиться от посторонних цветов. Иначе фото будет казаться неестественным. Например, в случае с нашим образцом, жёлтые оттенки остались в траве на переднем плане и на листве дальнего леса. Что естественно — наше солнце имеет жёлтый цвет. И в яркий день отсутствие бликов выглядело бы неестественно.
Совет: активно ищите лучшие варианты. Не останавливайтесь на единственном режиме наложения слоёв. Иногда самые интересные результаты дают, на первый взгляд, неестественные режимы. Удачной и плодотворной работы! |
Популярные публикацииСамые популярные публикации по теме
|