|
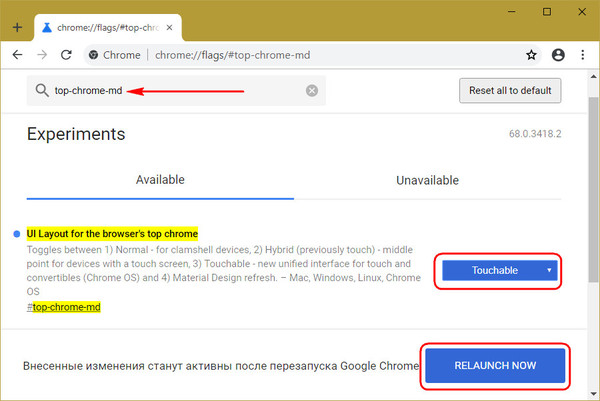
В стабильной редакции браузера Chrome сегодня имеем реализацию этого дизайна в верхней части окна, а также в отдельных разделах браузера – в настройках, загрузках, истории, в управлении расширениями. В скором времени «Хром» получит ещё больше Material Design. Реализация новых областей браузера с Material Design в данный момент тестируется в рамках проекта Chrome Canary – редакции веб-обозревателя для разработчиков и энтузиастов с самыми новыми функциями. Посмотрим, как Chrome может выглядеть в скором будущем. Итак, Chrome Canary – это отдельный от обычной редакции «Хрома» браузер, очень нестабильный. С ним проблематично работать в штатном режиме, лучше просто периодически запускать и тестировать функции-новинки. Редакция Canary, по сути, являет собой проект будущего текущей стабильной редакции браузера. Загрузить Chrome Canary Что же будет в этом будущем? Чтобы увидеть реализацию Material Design в новых областях веб-обозревателя, необходимо включить некоторые экспериментальные функции. Для этого в адресную строку вписываем: chrome://flags Далее поочерёдно тестируем следующие настройки. Новый дизайн вкладокВ поисковик раздела экспериментальных настроек вводим значение: #top-chrome-md Это настройки оформления интерфейса вверху окна. И здесь есть несколько вариантов оформления. Сначала выберем опцию «Refresh». Жмём кнопку перезапуска «Relaunch Now».
И увидим, как преобразилась форма вкладок Chrome Canary – стала более витиеватой.
Крупный интерфейс для сенсорных устройствДля использования другого варианта оформления верхушки браузера задаём иное значение рассмотренной выше настройки – выставляем опцию «Touchable». И перезапускаем.
Увидим, как Chrome Canary преобразился для сенсорных устройств – стала шире его верхушка, где размещаются вкладки, стала шире панель инструментов, увеличились её кнопки. Омнибокс приобрёл более аккуратную скруглённую форму и тоже стал больше. Всё это для комфортного веб-сёрфинга на устройствах с тачскрином, чтобы пальцем попасть на нужный элемент можно было с первого раза.
Крупные диалоговые окнаДругая экспериментальная настройка Material Design будет работать в связке с любым из двух рассмотренных выше вариантов оформления верхушки окна браузера. Она внедряет Material Design в диалоговые окна и подобного рода формы. В поисковик раздела экспериментальных настроек вводим: #secondary-ui-md Выбираем позицию «Enabled». Перезапускаем браузер.
Изменения увидим, когда в окне Chrome Canary появится диалоге окно, к примеру, форма добавления закладок. Она стала просторней и обрела стиль со скруглёнными углами форм. Опять же, новшество для удобства управления на сенсорных устройствах.
Немного поздновато, конечно, Google решила позаботиться о пользователях сенсорных Windows-устройств. На данный момент лучше всего под работу с тачскринами оптимизирован Microsoft Edge - родной браузер Windows 10. В меньшей степени, тем не менее лучше, чем Chrome, оптимизированы Firefox Quantum и Opera. |
Популярные публикацииСамые популярные публикации по теме
|