|
Абсолютно любой блоггер подтвердит, что довольно сложно найти уникальную тему для своего сайта на Wordpress. Все темы, которые можно скачать в Интернете, давно уже растасканы по различным сайтам. Выход один – создать шаблон самому, однако, если не знаешь языка программирования PHP, то задача становится невыполнимой. Неужели все так безнадежно? Общие характеристики программы Artisteer 4.0Оказывается, что нет, если воспользоваться специальной программой Artisteer. Приложение не является бесплатным, но его пробную версию (на русском языке) можно скачать по этой ссылке. Используя Artisteer, вы сможете сами делать шаблоны для различных CMS: Wordpress, Joomla, Drupal, свободной платформы Blogger и т.д. Программа сама умеет генерировать код шаблона, а дело пользователя – подстроить этот код «под себя».Краткая инструкция по созданию шаблонаЗапускаем Artisteer – она предложит вам набор готовых шаблонов, которые вы затем сможете экспортировать на любую поддерживаемую платформу, в том числе и на Wordpress.
Выберем, к примеру, шаблон для сайта деловой тематики:

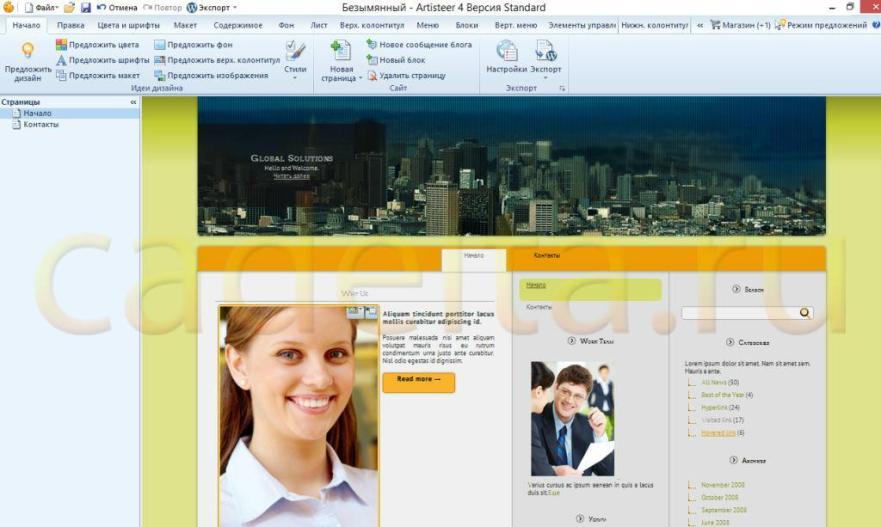
Что делать с этим шаблоном? Для начала перейдите на вкладку «Начало» и нажмите на кнопку «Предложить дизайн». Возле курсора мышки появится желтая лампочка, а сам шаблон изменится:

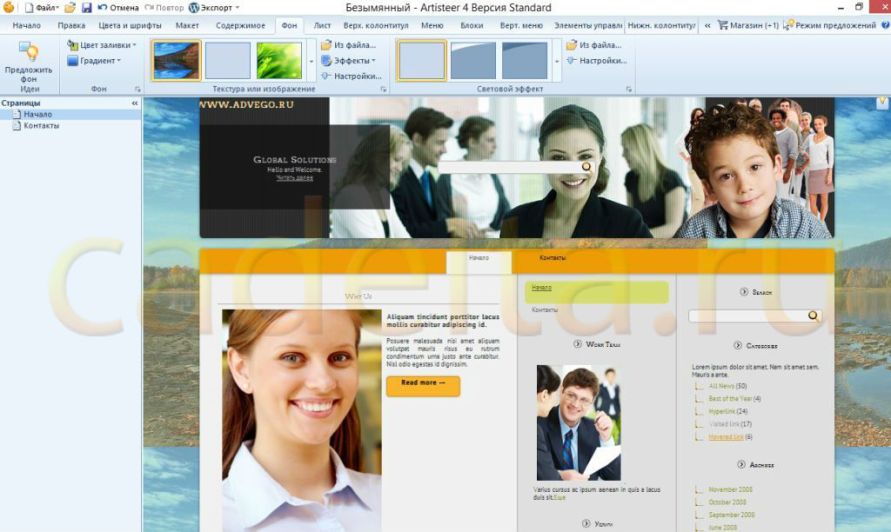
Однако, если вы хотите конструировать свой шаблон осознанно, придется повозиться чуть дольше, а не просто щелкать мышкой. Откройте вкладку «Верхний колонтитул» и немного поэкспериментируйте с выпадающим списком с фоновыми изображениями для колонтитула. Попробуйте вставить свое изображение, нажав кнопку «Из файла». Сделайте верхний колонтитул динамичным при помощи кнопки “Flash”. С помощью вкладки «Элементы управления» вы можете вставить название вашего сайта и девиз. На вкладке «Фон» в выпадающем списке вы можете выбрать подходящую текстуру или изображение, а также настроить их эффекты. Если вам ничего не приглянулось, можете использовать в качестве фона любую другую картинку. Для этого нужно нажать на кнопку «Из файла», расположенную в блоке «Текстура или изображение». Мы выбрали рисунок природы в голубых тонах.

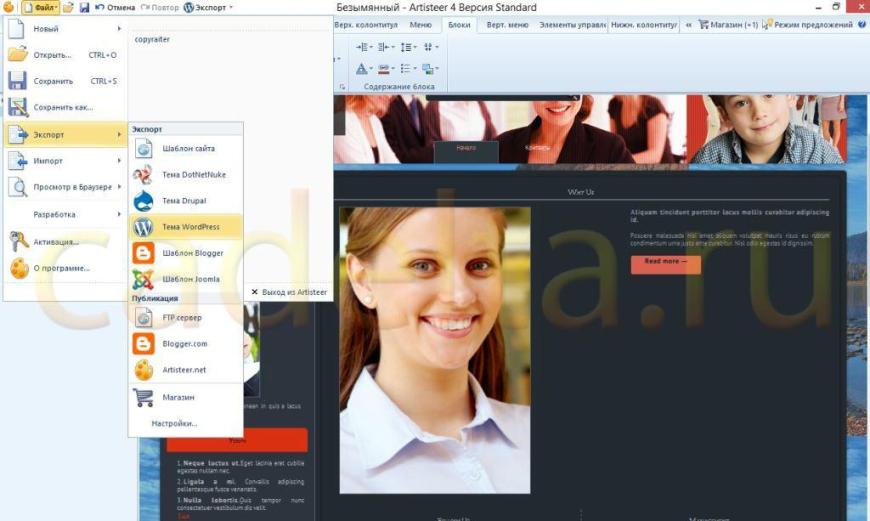
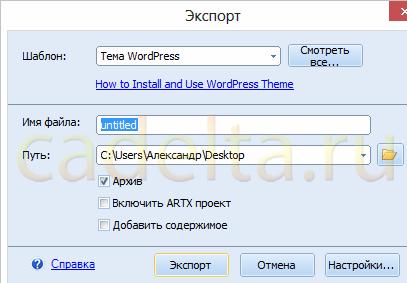
Artisteer имеет гораздо больше настроек, чем можно написать в такой короткой статье. Например, вы можете экспериментировать с цветами и шрифтами, макетом страницы, менять число колонок на странице, менять вид различных блоков и т.д. Закончив редактирование темы, ее нужно еще сохранить как новую тему Вордпресс. Для этого нужно нажать «Файл» – «Экспорт» – «Тема WordPress»: 
Пишем имя новой темы, указываем, куда программе нужно сохранить файл. Поставьте галочку напротив слова «Архив» - именно в виде архива тема будет установлена на блог. Если вы планируете поработать с этим шаблоном на каком-то другом компьютере, нужно поставить галочку напротив «Включить ARTX проект». 
Публикация темы на сайтеТеперь вам нужно опубликовать свою тему на сайте. Зайдите в админку своего блога на Вордпресс, перейдите на вкладку «Внешний вид», нажмите «Темы» - «Установить темы». Кликните по ссылке «Загрузить» и укажите на архив со вновь созданной темой. Жмем кнопку «Установить», а после установки – «Активировать». Администрация сайта CADELTA.RU выражает благодарность за статью автору katyafedorova35 . Если у Вас остались вопросы, задайте их на нашем форуме. |
Популярные публикацииСамые популярные публикации по теме
|